ReFoot: Convert Markup Text into InDesign Footnotes
April 06, 2010 | Snippets | en | fr
Ok, we have a way to move back footnotes into our main story (see ‘UnFoot’, August 2009). Now is it possible to reverse the operation? More generally, how to convert markup text into footnotes through InDesign? Here is a simple ReFoot script for CS4++ users...
How it Works
Suppose your story (or your entire document) is formatted like this:
At this stage, every ‘wannabe footnote’ is enclosed in angle-brackets: <NOTE>. The script also supports two XML-friendly markups: <note>NOTE</note> and <footnote>NOTE</footnote>. You may add your own markup syntax if you have some skills in RegExp speaking. To do this, extend the FOOTNOTE_PATTERNS object declared in the code:
var FOOTNOTE_PATTERNS = { "<footnote>NOTE</footnote>" : "<footnote>([^<]+)</footnote>", "<note>NOTE</note>" : "<note>([^<]+)</note>", "<NOTE>" : "<([^>]+)>", };
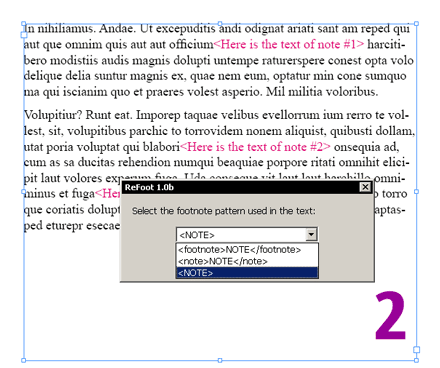
When you run ReFoot.js from the Scripts Panel, you get a pretty primitive dialog box that allows you to select the appropriate pattern from the FOOTNOTE_PATTERNS set:
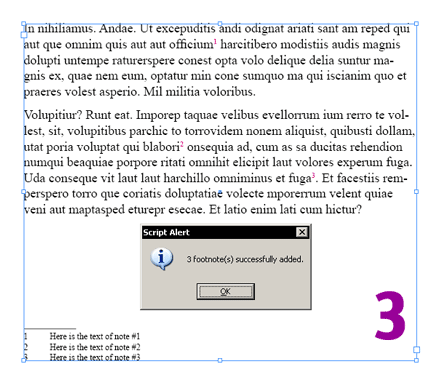
Then press OK:
Limitations
• Patterns. — You may need to add more sophisticated patterns to handle special note formats (especially if the notes themselves contain angle-brackets.) When you create your own pattern, keep in mind that the RegExp is interpreted in the InDesign GREP engine and in the JavaScript RegExp layer. You must use capturing parenthesis in order to catch the note ($1) within the global pattern ($0).
• Styles. — The current version of ReFoot.js only creates plain text footnotes, so any character style applied within the markup is lost.
(Thanks to Christoph Weis who gave me the idea of this ‘miniscript.’)
• See also: UnFoot.js




Comments
En gros, tout texte entre crochets, la numérotation précédée de # étant juste pour souligner l'astuce dans l'exemple… Mais c'est bien pratique cela car cela permet de préparer son texte au kilomètre dans un éditeur de texte lambda et de l'injecter ensuite dans InDesign sans se soucier des notes qui seront construites à la volée…
Marc, si les symboles "<" et ">" sont utilisés ailleurs, peut-on les substituer…? À priori oui…?
A priori oui, et même a posteriori.
Cela suppose seulement de mettre les mains dans la syntaxe Grep/regex. Par exemple, si tes notes sont entre ACCOLADES plutôt qu'entre crochets, tu vas ajouter dans le bloc FOOTNOTES_PATTERN du script le motif suivant:
"{NOTE}" : "\\{([^}]+)\\}",
Celui-ci est un peu complexe parce qu'il est nécessaire d'échapper les accolades ouvrantes et fermantes situées aux extrémités, étant donné qu'elles ont une signification particulière dans les motifs d'expression régulière.
J'en profite pour signaler un point important: au niveau du programme JavaScript, il faut utiliser deux antislashes ( \\ ) pour échapper un symbole réservé.
Ceux d'entre mes lecteurs qui souhaitent acquérir une bonne maîtrise de la syntaxe Grep se reporteront utilement à l'ouvrage et au site de Laurent Tournier entièrement consacré à ce sujet:
http://www.indigrep.com
Bonjour.
Script parfait, mais on perd la numérotation des notes et l’appel de note dans le texte.
Ce qui oblige à renuméroter et à baliser à la main le XML.
Y a-t-il une solution ?
Merci pour la réponse. À bientôt.
Daniel
Bonjour.
Script parfait, mais on perd la numérotation des notes et l’appel de note dans le texte.
Ce qui oblige à renuméroter et à baliser à la main le XML.
Y a-t-il une solution ?
Merci pour la réponse. À bientôt.
Daniel
+1
N'est ce pas plus simple de faire une note de bas de page sous word et de copier coller dans son adminstration de blog/site?