Permutation d'objets dans InDesign (miniscript)
April 19, 2011 | Tips | fr
Non sans témérité, Stéphane Baril et David Deraedt nous ont récemment accueillis sur le plateau de Chips & Tips, la célèbre série d'Adobe TV dédiée à la diététique productivité. Au détour de cet épisode, Loïc Aigon et votre serviteur proposons une sorte de préambule aux techniques d'automatisation et de scripting dans la Creative Suite, avec quelques illustrations simples et directement accessibles aux néophytes. Vous y découvrirez notamment la version embryonnaire du script SwapItems utilisé pour permuter des objets dans une maquette InDesign…
Basic Swap Items, la permutation sans peine
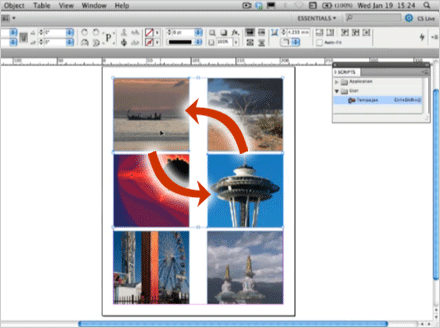
Le script d'exemple, ici intitulé BasicSwapItems et rédigé en JavaScript, est rapidement commenté et actionné à la fin de l'épisode de Chips & Tips. Son usage est enfantin: il échange les deux objets sélectionnés par l'utilisateur dans le document InDesign actif :

Une version plus étoffée de ce script, SwapItems, est disponible depuis longtemps dans notre arsenal. Vous trouverez le fichier d'origine dans les « Archives temporaires d'InDiScripts ». Par ailleurs, la même routine de permutation a été intégrée parmi les fonctionnalités d'Equalizer.
Mais, réduit à sa plus simple expression, le code qui effectue la permutation des objets sélectionnés fournit un excellent support d'initiation au scripting, car les opérations sous-jacentes sont peu nombreuses, faciles à visualiser, et permettent néanmoins d'introduire les concepts clés de la programmation : utilisation d'une fonction pour envelopper la routine principale, petits calculs intermédiaires fondés sur les coordonnées géométriques, accès au DOM InDesign pour collecter les informations nécessaires et exécuter le déplacement des objets.
Rudiments de scripting
Lors de la mise au point d'un script, l'étape la plus importante est de traduire « ce qui doit se passer » en opérations élémentaires et de bien visualiser l'articulation de ces opérations. Dans les cas les plus simples, ces opérations s'articulent en séquence, elles sont exécutées les unes après les autres, de telle sorte que le programme apparaît comme une suite d'instructions qui prend les objets en présence dans leur état initial et les conduit vers l'état final.
Dans un script plus élaboré, il serait indispensable d'étoffer cette feuille de route afin de prendre en compte des configurations inattendues au lancement du script ou tout autre paramètre susceptible de poser un problème lors d'une étape intermédiaire, mais dans cet exercice nous nous satisferons d'une approche idéalisée de la procédure à accomplir et négligerons les cas particuliers. Sous cet angle, voici la mécanique du script réduite au strict minimum :

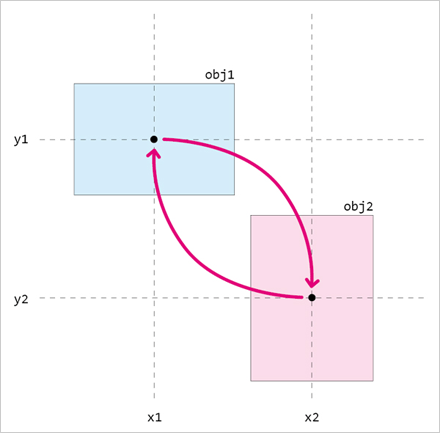
Pour une très large part, une fois que cette étape est franchie, dès lors que vous saisissez schématiquement tous les paramètres impliqués dans l'opération que le script doit réaliser, le travail est terminé ! L'illustration ci-dessus résume visuellement la stratégie que nous allons adopter : nous calculerons d'abord les centres respectifs des deux objets sélectionnés par l'utilisateur. Grâce à ces points de référence, nous déterminerons alors un vecteur de translation (de obj1 vers obj2), puis le vecteur opposé. Ces vecteurs traduisent numériquement la façon dont nous devons déplacer les objets pour les échanger.
Note. — Le script va donc permuter les objets relativement à leur centre (le centre du cadre rectangulaire qui les contient). Cet algorithme reflète et répond à l'attente intuitive de l'utilisateur, mais il convient de signaler que d'autres points de référence pourraient être considérés et produiraient alors des résultats différents. Par exemple, rien n'interdit de permuter les positions relativement au coin supérieur gauche des objets, etc.
Explication de code
Voici maintenant le code complet du script BasicSwapItems, assorti de commentaires précisant chaque étape du traitement :
// ================================================ // Une bonne habitude consiste à placer le code opérationnel // dans une (ou plusieurs) routines (=function) // que l'on peut appeler depuis le corps du script // Cela améliore la lisibilité du programmme et facilite // son évolution quand on ajoute de nouvelles options // ================================================ //------------------------------------------------ // Fonction permutant deux objets // sélectionnés par l'utilisateur //------------------------------------------------ function swap() { // Identifier les 2 objets a permuter // --- var obj1 = app.selection[0]; var obj2 = app.selection[1]; // Identifier leurs limites géométriques // (Cette information est fournie par la propriété // .geometricBounds, qui retourne les cotes dans // l'ordre: haut, gauche, bas, droite) // --- var geo1 = obj1.geometricBounds; var geo2 = obj2.geometricBounds; // Etape de calcul : détermination du point central // --- var x1 = ( geo1[1] + geo1[3] ) / 2; var y1 = ( geo1[0] + geo1[2] ) / 2; // --- var x2 = ( geo2[1] + geo2[3] ) / 2; var y2 = ( geo2[0] + geo2[2] ) / 2; // On déplace obj1 dans le sens (x1,y1)->(x2,y2) // --- obj1.move( undefined, [x2-x1, y2-y1] ); // Et on déplace obj2 dans le sens opposé // --- obj2.move( undefined, [x1-x2, y1-y2] ); } //------------------------------------------------ // Le corps principal du programme consiste, // à peu de choses près, à appeler la fonction swap() //------------------------------------------------ if( app.selection.length == 2 ) { // Si 2 objets exactement sont sélectionnés, on admettra que // les pré-requis d'utilisation sont satisfaits (une version // plus robuste du script imposerait d'autres tests: document // ouvert, type d'objets, absence de verrouillage, etc.) // --- swap(); } else { // Sinon, on affiche un message à l'utilisateur // --- alert( "Veuillez sélectionner les deux objets à permuter!" ); }
• À visionner : l'épisode complet de Chips & Tips sur Adobe TV

Comments
je veut vous remercier pour la visualisation, vraiment tous ça semble asses compréhensible, même pour moi.